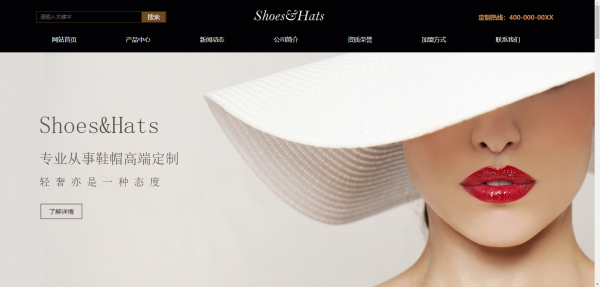
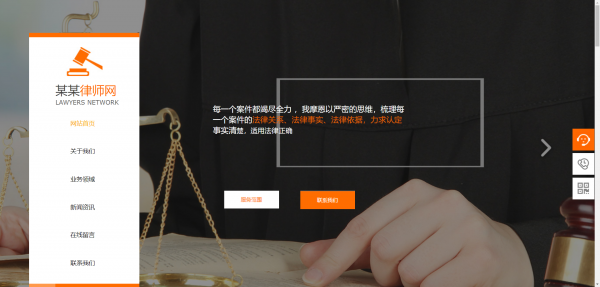
企業(yè)網(wǎng)站設(shè)計(jì)
企業(yè)網(wǎng)站設(shè)計(jì)Web前端網(wǎng)頁
發(fā)布:2022-02-07 12:38:47 瀏覽:3685
Web前端網(wǎng)頁進(jìn)行自適應(yīng)開發(fā)時(shí),主要是通過HTML5技術(shù)中的viewport指令來實(shí)現(xiàn)。Viewport指的是網(wǎng)頁寬度和高度的默認(rèn)值,而且所有瀏覽器都支持這個(gè)設(shè)置,只需要把viewport指令的寬度數(shù)值改成移動(dòng)設(shè)備屏幕相同的寬度,并設(shè)定阻礙用戶對(duì)網(wǎng)頁的縮放。
頁面寬度和字體的設(shè)置,不要使用絕對(duì)寬度,應(yīng)該按照相對(duì)數(shù)值的百分比或者是自動(dòng)值來進(jìn)行設(shè)置,字體設(shè)置可以用相對(duì)值rem來進(jìn)行,字體大小設(shè)置為頁面默認(rèn)大小的100%,這樣就可以對(duì)字體的比例進(jìn)行大小調(diào)整。各個(gè)區(qū)域的位置都是可以移動(dòng)的,并不是固定不動(dòng)的,當(dāng)前預(yù)留位置不夠,不能放下兩個(gè)元素,那么后面的元素就會(huì)自動(dòng)轉(zhuǎn)行,就不會(huì)出現(xiàn)水平方向的溢出。

在CSS3中引入Media Query模塊,根據(jù)不同的設(shè)備屏幕寬度,運(yùn)行相應(yīng)的CSS文件,可以使用@import方式導(dǎo)入。
>>> 查看《企業(yè)網(wǎng)站設(shè)計(jì)Web前端網(wǎng)頁》更多相關(guān)資訊 <<<
本文地址:http://www.9417g.com/news/html/30041.html
上一個(gè):響應(yīng)式設(shè)計(jì)模式
下一個(gè):高效網(wǎng)頁設(shè)計(jì)的五種原則
